Building a Custom Login Form in Laravel
In today’s digital age, user authentication is crucial in securing web applications. Laravel, a popular PHP framework, offers a convenient and efficient way to build custom login forms that provide a seamless user experience while ensuring robust security measures. This article will explore the step-by-step process of building a custom login form in Laravel.
Understanding Laravel’s Authentication System
Laravel provides a comprehensive authentication system out of the box. It includes pre-built controllers, routes, and views that handle user registration, login, logout, and password reset functionalities. However, for more specialized requirements, building a custom login form allows developers to have greater control over the authentication process.
Setting Up a New Laravel Project
Open your command line interface and create a new Laravel project by executing the following command:

Creating the Login Route and Controller
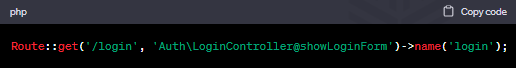
In Laravel, routes define the entry points to your application. Open the routes/web.php file and add the following code to determine a route for the login form:

Next, let’s create the controller responsible for handling the login functionality. Execute the following command to generate the controller:

Open the newly created LoginController.php file and update it with the following code:

Building the Login Form
Create a new file named login.blade.php inside the resources/views/auth directory.

Handling User Authentication
Back in the LoginController.php file, add the following method to handle the form submission and authenticate the user:

Adding Validation to the Login Form
To ensure that the login form’s inputs are valid, we can add validation rules. Modify the login method in LoginController.php as follows:

Customizing the Login Process
Laravel provides various hooks to customize the login process. For example, you can redirect the user to a specific URL after a successful login or perform additional actions. Explore Laravel’s documentation to learn more about available customization options.
Enhancing Security with Password Hashing
One of the essential aspects of user authentication is storing passwords securely. Laravel automatically hashes passwords using the bcrypt algorithm, ensuring the highest level of security. This feature helps protect user data even if the underlying database is compromised.
Implementing Remember Me Functionality
The “Remember Me” functionality allows users to stay logged in across sessions. Laravel provides built-in support for this feature. You can simply add a checkbox to the login form with the name remember, and Laravel will handle the rest.
Protecting Routes with Middleware
To restrict access to certain pages or resources to only authenticated users, Laravel uses middleware. By applying the auth middleware to specific routes, you can ensure that only authenticated users can access those routes.
Displaying Custom Error Messages
When a user enters incorrect login credentials, it’s important to provide meaningful error messages. Laravel allows you to customize error messages easily. Simply modify the language files or add validation rules with custom error messages.
Redirecting After Successful Login
After a successful login, redirecting the user to a specific page can enhance the user experience. Laravel makes it simple to define the redirection URL, allowing you to redirect users to their dashboard or any other desired location.
Styling the Login Form
Customizing the appearance of the login form can help create a visually appealing user interface. You can apply CSS styles or use front-end frameworks like Bootstrap to design an attractive and responsive login form.
Testing the Custom Login Form
Laravel provides an excellent testing suite that allows you to write unit tests for your custom login form. Ensure that your login functionality works correctly and handles edge cases to deliver a reliable user experience.